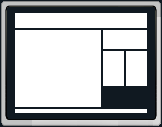
Continuando con la idea de modificar la estructura de una plantilla, hasta acá tenemos el esquema tradicional de un blog, encabezado, las entradas a la izquierda, la sidebar a la derecha y un pie de página. La ubicación de entradas y sidebar es fácilmente modificable ¿queremos invertirlas? basta invertir la flotación de ambos rectángulos [VER EJEMPLO]



#main-wrapper {
.......
float: right; /* cambiamos left por right */
}
#sidebar-wrapper {
.......
float: left; /* cambiamos right por left */
}La sidebar que hemos creado es muy ancha y eso no es casualidad ya que ahora que tenemos todo preparado vamos a agregar otras debajo de ella siguiendo el mismo esquema que explica Gem@  .
.
Para esto, ya no sólo tendremos que modificar el CSS sino agregar código pero, lo haremos de la manera simple, sin expandir los artilugios para que no nos de un ataque al ver tanta cosa escrita.
Si vamos hasta casi el final de la plantilla, lo que veremos es algo así:
 .
.Para esto, ya no sólo tendremos que modificar el CSS sino agregar código pero, lo haremos de la manera simple, sin expandir los artilugios para que no nos de un ataque al ver tanta cosa escrita.
Si vamos hasta casi el final de la plantilla, lo que veremos es algo así:
<div id="sidebar-wrapper">
<b:section class="sidebar" id="sidebar" preferred="yes">
.......
</b:section>
</div>
Y allí en el medio aparecerán cosas como:
<b:widget ....... />
Que son cada uno de los elementos que tenemos en la sidebar y que no tocaremos. Lo que haremos es copiar el código sin eso y lo pegaremos dos veces debajo de </b:section> para crear dos nuevas sidebar. Luego, les cambiaremos los nombres y quedará algo así:
<div id="sidebar-area">
<div id="sidebar-wrapper">
<b:section class="sidebar" id="sidebar" preferred="yes">
.......
</b:section>
</div>
<div id="sidebar-derecha">
<b:section class="sidebar" id="sidebarderecha" preferred="yes" />
</div>
<div id="sidebar-izquierda">
<b:section class="sidebar" id="sidebarizquierda" preferred="yes" />
</div>
</div>
Pero, fíjense que todas está dentro de otro DIV. Es que para evitar problemas indeseados vamos a utilizar un viejo truco que siempre nos saca de apuro: cuando haya varios rectángulos flotando que no podemos o no sabemos controlar, coloquemos todos ellos en un contenedor, en otro rectángulo más grande así que "envolvemos" las tres sidebars en un DIV al que en un rapto de originalidad llamé sidebar-area.
Es muy importante tener en cuenta que a las dos angostas, aunque sean iguales, debemos colocarles atributos id con nombres diferentes ya que en una pagina web, los ids son nombres únicos, no puede haber dos iguales. Por el contrario, las clases pueden ser las mismas y por eso no la cambiaremos ya que las características de los elementos será la misma (por supuesto, si queremos que se vean diferentes, les pondremos tambien clases diferentes y deberemos definirlas).
Nuevamente, vamos al CSS y agregamos las definiciones de estilo para estas dos sidebars que serán casi iguales que las de sidebar-wrapper (la superior, la que quedará ancha). Ambas flotarán a la derecha y la suma de sus anchos no deberá superar los 390 pixeles que es el ancho de la superior así que le daremos a cada una un poco menos de la mitad para separarlas entre si con un margen:
190 + 5 + 5 + 190 = 390
Es muy importante tener en cuenta que a las dos angostas, aunque sean iguales, debemos colocarles atributos id con nombres diferentes ya que en una pagina web, los ids son nombres únicos, no puede haber dos iguales. Por el contrario, las clases pueden ser las mismas y por eso no la cambiaremos ya que las características de los elementos será la misma (por supuesto, si queremos que se vean diferentes, les pondremos tambien clases diferentes y deberemos definirlas).
Nuevamente, vamos al CSS y agregamos las definiciones de estilo para estas dos sidebars que serán casi iguales que las de sidebar-wrapper (la superior, la que quedará ancha). Ambas flotarán a la derecha y la suma de sus anchos no deberá superar los 390 pixeles que es el ancho de la superior así que le daremos a cada una un poco menos de la mitad para separarlas entre si con un margen:
190 + 5 + 5 + 190 = 390
#sidebar-area {
float: right; /* flota a la derecha */
width: 390px; /* es tan ancha como la sidebar superior */
}
#sidebar-derecha {
float: right; /* flota a la derecha */
margin-left: 5px; /* margen izquierdo */
overflow: hidden;
width: 190px;
word-wrap: break-word;
}
#sidebar-izquierda {
float: right; /* flota a la derecha */
margin-right: 5px; /* margen derecho */
overflow: hidden;
width: 190px;
word-wrap: break-word;
}Guardo la plantilla y, para que se vea algo de lo modificado puedo hacer dos cosas, o le agrego elementos (es lo que se verá en el ejemplo) o bien, le agrego a lo anterior un par de definiciones:
background-color: red;
height: 300px;
Con height le damos una altura y con background-color un color de fondo; esas dos propiedades luego se pueden eliminar [VER EJEMPLO]
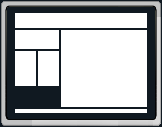
¿Y si nuevamente, en lugar de querer ese esquema, se nos ocurre poner todo del otro lado, invertimos los valores de la flotación de main-wrapper y de sidebar-area. Lo que está como left lo ponemos como right y viceversa.
¿Y si nuevamente, en lugar de querer ese esquema, se nos ocurre poner todo del otro lado, invertimos los valores de la flotación de main-wrapper y de sidebar-area. Lo que está como left lo ponemos como right y viceversa.



¿Será posible ahora agregar una nueva sidebar ancha debajo de estas? Si a alguien le parece que esto es una telenovela por capítulos, tiene razón ...
REFERENCIAS:



TABLA - FUENTES - FONTS
SOUV2
- SOUV2P.TTF - 57 KB
- SOUV2I.TTF - 59 KB
- SOUV2B.TTF - 56 KB
- SOUV2T.TTF - 56 KB
- bai_____.ttf - 46 KB
- babi____.ttf - 47 KB
- bab_____.ttf - 45 KB
- balaram_.ttf - 45 KB
- SCAGRG__.TTF - 73 KB
- SCAGI__.TTF - 71 KB
- SCAGB__.TTF - 68 KB
- inbenr11.ttf - 64 KB
- inbeno11.ttf - 12 KB
- inbeni11.ttf - 12 KB
- inbenb11.ttf - 66 KB
- indevr20.ttf - 53 KB
- Greek font: BibliaLS Normal
- Greek font: BibliaLS Bold
- Greek font: BibliaLS Bold Italic
- Greek font: BibliaLS Italic
- Hebrew font: Ezra SIL
- Hebrew font: Ezra SIL SR
Disculpen las Molestias

TABLA - INFORMÁTICA - UTILIDADES
- 2011
- enero 2011 (25 posts)
- Oloblogger
- Vagabundia
- CSS3 GENERATOR - OLOBLOGGER
- HAGA SU PROPIA MUSICA
- Vagabundia
- 100 packs de íconos surtidos - Vagabundia
- tablas en css
- Curvas y redondeces - Vagabundia
- Vagabundia
- Oloblogger
- Vagabundia
- 3.9. The background-size’ property - w3.org
- Patterns con CSS3
- Oloblogger
- Usar JSON para mostrar Twitter - Vagabundia
- Sliderman: Un script para hacer sliders sin librer...
- Thought of you - Vagabundia
- Efecto cinta adhesiva en imágenes - Oloblogger
- Bloggers - Vagabundia
- BigImg: Otra forma de insertar imágenes gigantes -...
- Vagabundia: : “Los parámetros de los feeds de Blog...
- Alojar scripts para Blogger Edición rápida - OLOBL...
- Plugins sociales aleatorios para Facebook
- Fire - shadow
- Neon - shadow
- 2010
- diciembre
- efecto de linterna de Zachary Johnson en www.zachs...
- Shadow - Sombreados en los Textos - Vagabundia
- 4. DICCIONARIO BÍBLICO ADVENTISTA DEL SÉPTIMO DÍA
- 3. DICCIONARIO BÍBLICO ADVENTISTA DEL SÉPTIMO DÍA
- 2. DICCIONARIO BÍBLICO ADVENTISTA DEL SÉPTIMO DÍA
- 3. DICCIONARIO BÍBLICO ADVENTISTA DEL SÉPTIMO DÍA
- octubre
- septiembre
- julio
- junio
- mayo
- HTML ASCII Reference - The ASCII Character Set
- Typing Arabic and Farsi Numerals
- Smoothing Screen Fonts
- Outlook 2000
- Outlook Express 5
- Netscape Messenger 4.7
- Netscape
- Internet Explorer
- Windows XP: Language Settings
- Windows 2000: Language Settings
- General Unicode Information
- General Farsi Unicode Information
- Unicode in Internet Explorer 5, 5.5 and 6
- Unicode in Firefox for Windows
- UNICODE - Internet Explorer
- abril
- marzo
- Porque no me abre el disco local c
- Glosario Informático (H-Z)
- Glosario Informático (C-G)
- Glosario Informático (A-B)
- febrero
- Direcciones about: FIREFOX
- ASCII codes table - Format of standard characters
- 24 Character entity references in HTML 4
- Table of character entity references in HTML 4
- HTML Codes
- Index of Elements - Html
- ISO 639. Code for the representation of the names ...
- ASCII stands for American Standard Code
- enero
- 2009
- CUADRO GENERAL CONTENIDO MITOLOGÍA Y RELIGIÓN
- MITOLOGÍA HINDÚ
- Conceptos Hinduistas (1428)SC
- Category:Hindu (mythology) (3256)SC
- Category:Hindu mythology (3270)SC
- Categoría:Mitología hindú (3288)SC (indice)
- Categoría:Mitología hindú (videos) (3289)SC
- Conceptos Hinduista (A - G) SK y SC (videos) (3294)SC
- Conceptos Hinduistas (2919)SK · (2592)SK
- JUDAISMO
- VAISHNAVISMO
- Ärî Garga-Samhita
- Oraciones Selectas al Señor Supremo
- Devotees Vaishnavas
- Dandavat pranams - All glories to Srila Prabhupada
- Hari Katha
- SWAMIS VAISHNAVAS
- DEVOTOS VAISHNAVAS - FACEBOOK
- Santos Católicos
- EGIPTO
- Archivo Cervantes
- Sivananda Yoga
- Neale Donald Walsch
- ENCICLOPEDIA - INDICE

No hay comentarios:
Publicar un comentario