Muy intuitivo y completo. Sólo requiere introducir los valores. Muestra iconos de los navegadores que soportan cada propiedad y sobre ellos, la version mínima necesaria.
Disponibles: border-radius, box-shadow, gradient, rgba, rotate, transition y @font-face.

CSS3, PLEASE
Para mí muy original. Se presenta directamente todo el código y la vista previa de un elemento. Permite activar/desactivar diversas propiedades, así como modificar sus valores sobre el propio código, viendo sobre la marcha sus resultados.
Disponibles: border-radius, box-shadow, text-shadow, rgba, @font-face, column, resize, box-sizing y outline

STYLE MASTER
Flojito pero suficiente para lo más básico. También incorpora una vista previa y una barra con los navegadores que soportan cada propiedad de las que se pueden probar.
Disponibles: gradient, text-shadow, box-shadow y text-stroke

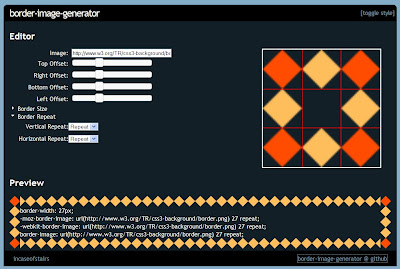
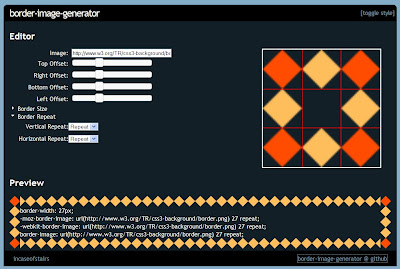
BORDER IMAGE GENERATOR
Ideal para ver cómo se pueden contruir bordes con imágenes.
Disponible: border-image

WIDGET PAD
No se pueden cambiar los valores de las distintas propiedades, pero resulta interesante para ver como funcionan sin tener que movernos del sitio. Incluye la propiedad para simular reflejos.
Disponibles: border-radius, box-shadow, box-reflect, transform, opacity, text-shadow y text-stroke

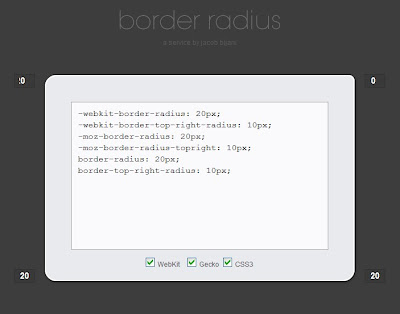
BORDER RADIUS
Sencillito como él solo pero eficaz en su cometido de mostrar cómo funcionan los bordes redondeados.
Disponible: border-radius

CSS3 GRADIENT GENERATOR
Centrado exclusivamente en la generacion de código para gradientes.
Disponible: gradient

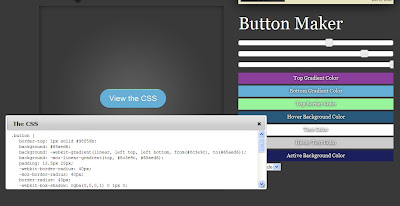
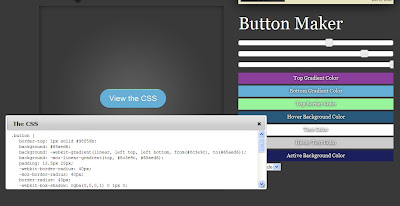
CSS TRICKS BUTTON MAKER
Generador de botones construidos exclusivamente con CSS3. Primero se diseña el botón y una vez al gusto, se puede pinchar en él para obtener el código de estilo.
Disponibles:

Teneis que tener en cuenta que no todo funciona en todos los navegadores. Las distintas propiedades están siendo incorporadas paulatinamente por las nuevas versiones que van sacando los fabricantes. Por eso, en unas versiones/navegadores unas cosas funcionan y otras no. En esto, para variar, Internet Explorer se está quedando un poco atrás y es el que más carencias tiene al respecto. Sin embargo, en la mayoría de casos, el no interpretar bien el código no supone generalmente un perjuicio en la estética de la web. Si acaso, más bien una no-mejora.
Me explico... Si añadimos a una capa con borde el efecto de esquinas redondeadas, los navegadores que no soporten el border-radius simplemente no las mostrarán redondas, sino como siempre, en ángulo recto. O sea, el navegador ignora la propiedad y no la interpreta ni bien ni mal. Simplemente no la interpreta.
Disponibles: border-radius, box-shadow, gradient, rgba, rotate, transition y @font-face.

CSS3, PLEASE
Para mí muy original. Se presenta directamente todo el código y la vista previa de un elemento. Permite activar/desactivar diversas propiedades, así como modificar sus valores sobre el propio código, viendo sobre la marcha sus resultados.
Disponibles: border-radius, box-shadow, text-shadow, rgba, @font-face, column, resize, box-sizing y outline

STYLE MASTER
Flojito pero suficiente para lo más básico. También incorpora una vista previa y una barra con los navegadores que soportan cada propiedad de las que se pueden probar.
Disponibles: gradient, text-shadow, box-shadow y text-stroke

BORDER IMAGE GENERATOR
Ideal para ver cómo se pueden contruir bordes con imágenes.
Disponible: border-image

WIDGET PAD
No se pueden cambiar los valores de las distintas propiedades, pero resulta interesante para ver como funcionan sin tener que movernos del sitio. Incluye la propiedad para simular reflejos.
Disponibles: border-radius, box-shadow, box-reflect, transform, opacity, text-shadow y text-stroke

BORDER RADIUS
Sencillito como él solo pero eficaz en su cometido de mostrar cómo funcionan los bordes redondeados.
Disponible: border-radius

CSS3 GRADIENT GENERATOR
Centrado exclusivamente en la generacion de código para gradientes.
Disponible: gradient

CSS TRICKS BUTTON MAKER
Generador de botones construidos exclusivamente con CSS3. Primero se diseña el botón y una vez al gusto, se puede pinchar en él para obtener el código de estilo.
Disponibles:

Teneis que tener en cuenta que no todo funciona en todos los navegadores. Las distintas propiedades están siendo incorporadas paulatinamente por las nuevas versiones que van sacando los fabricantes. Por eso, en unas versiones/navegadores unas cosas funcionan y otras no. En esto, para variar, Internet Explorer se está quedando un poco atrás y es el que más carencias tiene al respecto. Sin embargo, en la mayoría de casos, el no interpretar bien el código no supone generalmente un perjuicio en la estética de la web. Si acaso, más bien una no-mejora.
Me explico... Si añadimos a una capa con borde el efecto de esquinas redondeadas, los navegadores que no soporten el border-radius simplemente no las mostrarán redondas, sino como siempre, en ángulo recto. O sea, el navegador ignora la propiedad y no la interpreta ni bien ni mal. Simplemente no la interpreta.

No hay comentarios:
Publicar un comentario